A few weeks ago, I watched a podcast featuring Marc Randolph, one of the co-founders of Netflix. He talked about the early days of Netflix and how the idea came to be. I highly recommend checking out the whole interview, but the part that really stuck with me was when he mentioned that when you have an idea, you should test it as soon as possible—in the simplest, cheapest, and fastest way you can.
I really liked how Mac Randolph expressed the importance of testing an idea.
After hearing that, I realized how important it is to validate your idea before you dive into building anything. This concept is sometimes referred to as a “smoke test.” It’s all about gauging whether there’s enough interest in your product to justify putting in more effort, time, and resources.
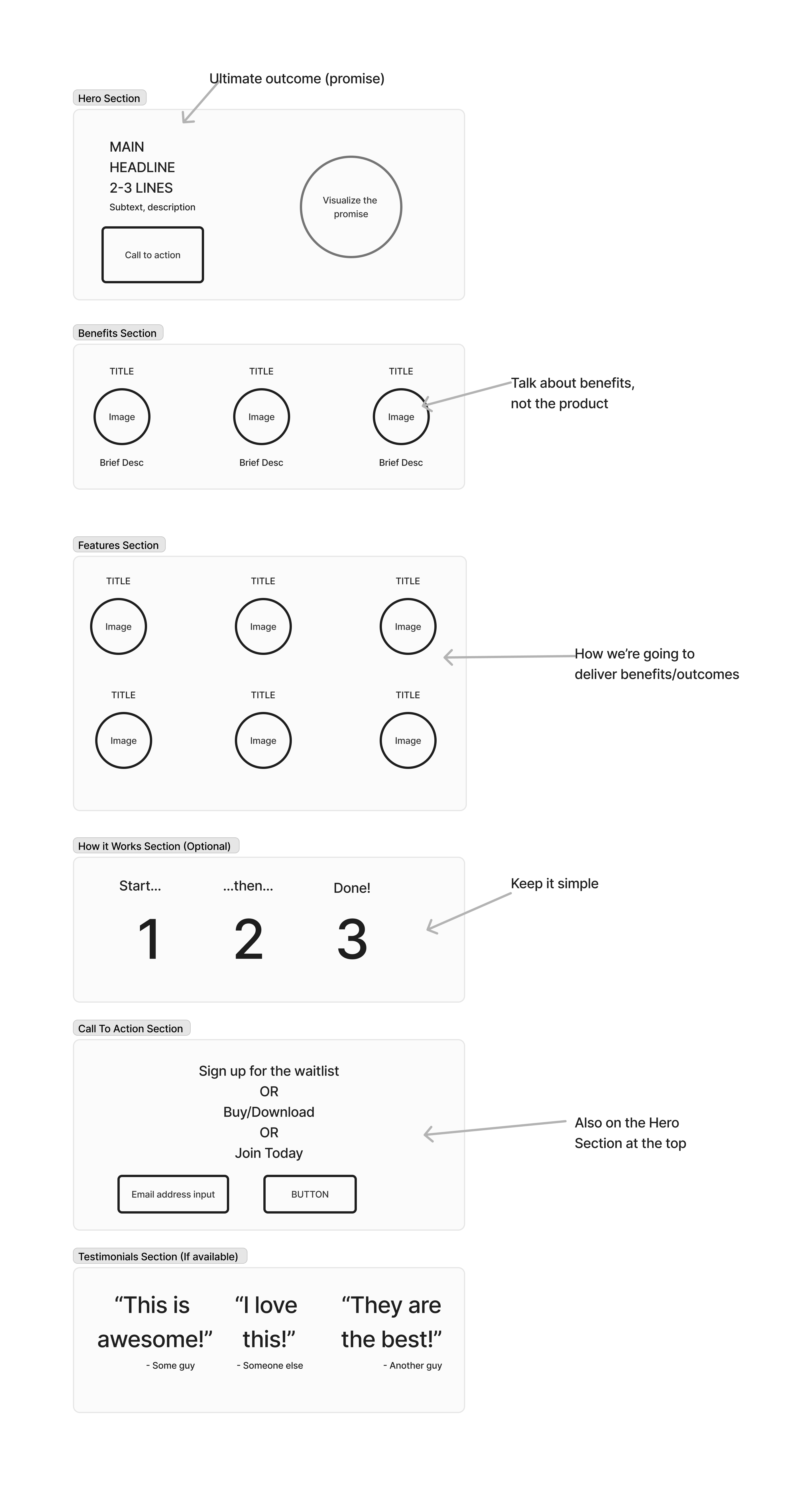
These days, one of the most common practices is to validate an idea before even starting to build it. This approach helps avoid wasting time on something no one will care about. A popular way to do this is by creating a waitlist page. This type of page usually has several key sections:
1. Hero Section: This is the top section of the page and usually includes a main headline of two or three lines, stating the ultimate promise or outcome you’re offering to potential customers. Below it, there’s a small subtext or description of what your product does. This section should also include an image that visually represents your product or its promise, along with a clear call to action—whether it’s for users to share their email, sign up for early access, or express their interest in some other way. Even if the product doesn’t exist yet, you’re testing if people are intrigued enough to take the next step.
2. Benefits Section: This is where you outline what the user or customer stands to gain from your product. Typically, it’s structured with three smaller subsections, each with a title, a brief description, and an image illustrating the benefit.
3. Features Section: Here, you break down how you’re going to deliver those benefits or outcomes to the customer. It should be a simple collection of three to six bullet points, accompanied by images and descriptions to further illustrate the features.
4. How It Works Section (optional): If needed, this section provides a very brief, step-by-step explanation of how your product functions—think 1-2-3 steps with a short description for each.
5. Additional Call to Action: This section reiterates your main call to action from the hero section. Include another button, an email address input field, and text along the lines of “Sign up for the waitlist,” “Download now,” or “Join today.”
6. Testimonials Section (optional): If available, include a few customer testimonials or comments praising your product, even if they’re hypothetical or from early adopters.

I created this quick template based on another video I watched, I also recommend you check it out too, it has a lot of information about the entire process of starting a Saas. I’m still not quite onboard with using no-code tools for the actual product, but the overall process described her emakes sense to me.
I also saw another video on how to validate any software-as-a-service (SaaS) idea. It mentioned using waitlists and suggested promoting your waitlist page with ads on Facebook and Instagram to see if people show interest. The strategy the video recommended, which I plan to use for my current project (an app idea I’m working on with a college friend), is to run ads for 7-10 days with a budget of $10 to $12 per day. If you manage to get somewhere between 20 to 30 email signups, that’s a solid indicator that there’s interest in your idea.
Of course, it’s good to double-check this benchmark, but the suggestion was that if you only get 10 or fewer signups, it might mean your idea isn’t resonating. At that point, you’d either need to refine the waitlist page, rethink your pitch, or consider that there might not be enough interest in the idea itself—or at least in the way you’re presenting it.
Hope this helps anyone looking to validate their idea before jumping in headfirst! I’m excited to build my first waitlist page and I’m looking forward to share the results of the experiment here.

